Post-work in the Daz Studio context simply means the work done after rendering. This could be anything from repainting the entire picture, to simply adding a signature. Because the term is so nebulous, it sometimes gets attributed magical or nefarious properties. The truth is, there is nothing mystical about the post-work process. While it can contribute to the quality of an image, everything that comes before it, including composition, camera-work, and lighting will be just as or more significant.
Depending on the artist, some things can be more effectively done in post, and some in Daz Studio. We get to decide, which techniques best help us transform what we see in our heads onto paper.
My current Daz Studio Iray post-work process consists of 3 stages:
- Stage 1 – Combine Iray light layers and fix rendering artifacts.
- Stage 2 – Soften, sharpen, glow, color, and contrast.
- Stage 3 – HDR filter. We are currently using Color Efex Pro 4 from the Nik Collection. Available for free here.
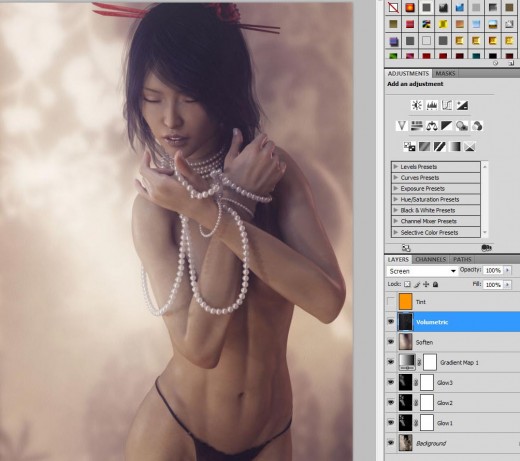
All three stages are performed in Photoshop, but depending on the look that I am going for, I sometimes skip Stage 3. We will be using the Pearls image above in our step by step post-work tutorial. My recent images can be found here.
Stage 1 – Combine Lights and Fix Rendering Artifacts
- Add a soft image to provide an appropriate background. Here, we used one of the photographs from Lady Kassie’s Oriental background set.
- We rendered 5 different light layers in Daz Studio Iray – Key, Fill, two Back Lights, and an Environment Map. For the Environment Map, we used the Tropical Ruins HDRi from sIBL Archives. We have Dome turned off, and saved the light layer as a PNG file.
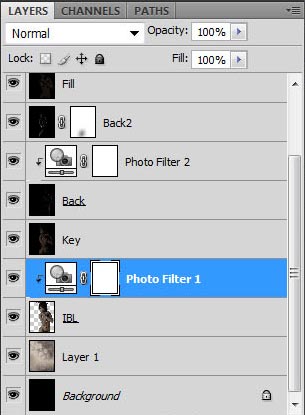
- We add in our light layers using the process described in How I Combine Iray Lights in Photoshop.
- The added gray Photo Filter layer on top of our IBL layer is used to darken our IBL image, so that it fits our background and composition. By changing the gray color, we can lighten or darken our IBL layer.
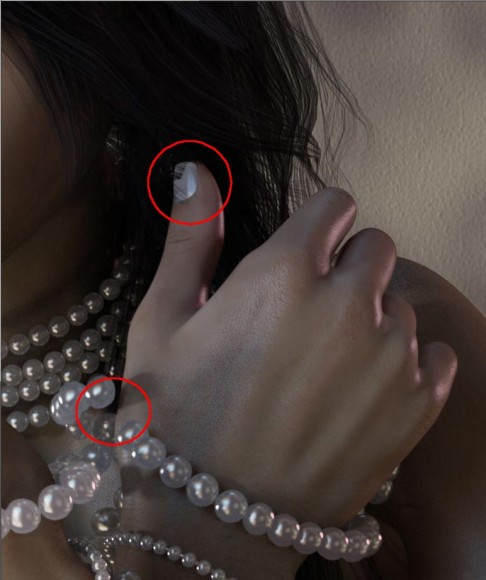
- If we zoom in on our current image, we will notice that there are certain rendering artifacts. In particular, the Asian woman’s hair collides with her thumb-nail. In addition, there is a missing pearl on the strand around her hand.
- We can fix this in post by using the Clone Stamp tool. In general, however, we want to minimize the number and extent of fixes we need to make, as we will get better results by dealing with it in Daz Studio.
- Copy our completed Stage 1 image (shown below) by doing Shift + Ctrl + C (Edit > Copy Merged).
- Create a new file by doing Ctrl + N, and then Ctrl + V to paste our Stage 1 image into the new file.
Stage 2 – Soften, Sharpen, Glow, Color, and Contrast
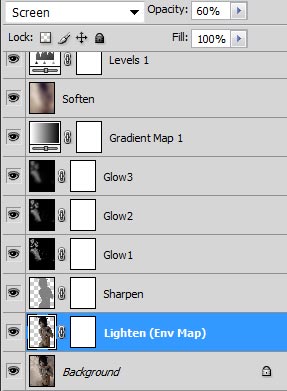
- Right-click on our Stage 1 layer and select Merge Down.
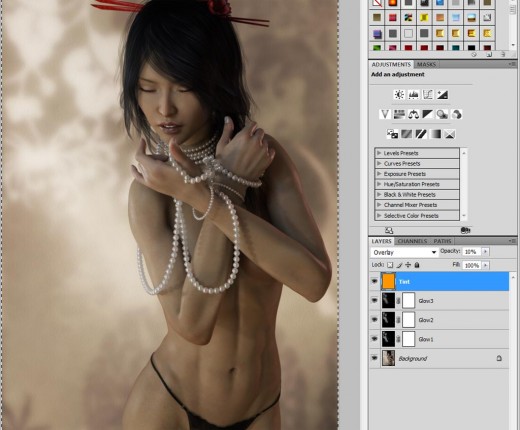
- Add glow to our image by using the process described here.
- Turn off the Tint layer by clicking on the eye icon to the left of the layer.
- Select the Glow3 layer. Do Layer > New Adjustment Layer > Gradient Map.
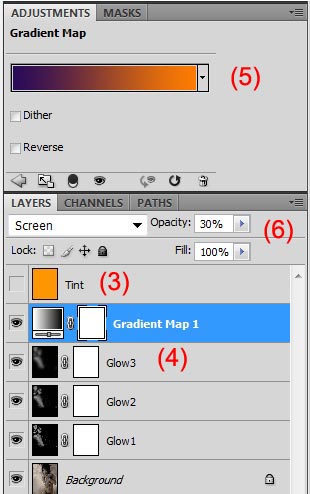
- Select the Gradient Map layer and pick the Violet,Orange color range in the Adjustments menu (see right).
- Set the blending mode of our Gradient Map layer to Screen and set opacity to 30%.
We use the gradient map to retone/recolor our image. The Violet,Orange color range works well in in many cases, especially for realistic images. For fantasy pieces, I may use different colors in my gradient map. - Create a copy of all our layers by doing Shift + Ctrl + Alt + E (Stamp Visible).
- Select our new layer, name it Soften, and set blending mode to Soft Light. Go to Filter > Blur > Gaussian Blur. Set the radius according to the amount of softening that you want.
- Open our volumetric light file and paste it after our Soften layer.
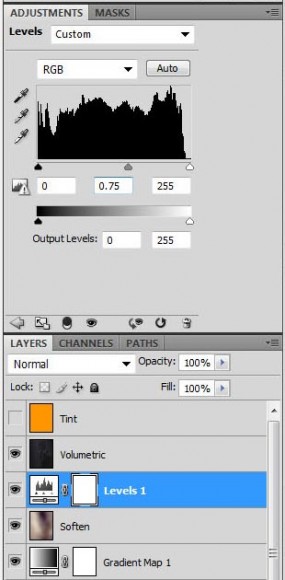
- Select the Soften layer and do Layer > New Adjustment Layer > Levels. This Levels layer will help to increase contrast in our image, so that it doesn’t look so flat. We set the middle value in the Levels adjustments settings to 0.75 (see right).
- At this point, our image looks rather dark and a bit blurry. Therefore, we want to lighten our image and bring back some detail.
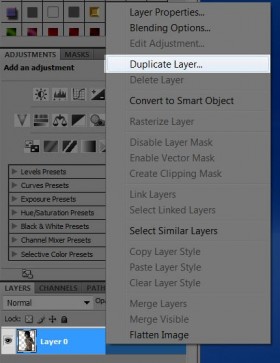
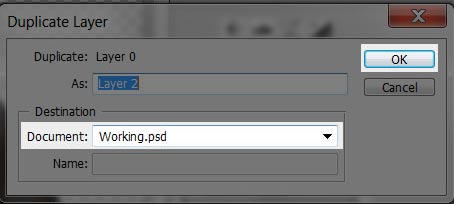
- Open our Environment Map (Tropical Ruins) image. Right-click on the Environment Map layer and pick Duplicate Layer (see right). In the pop-up menu, under Destination > Document, select our current working image (see below).
This will duplicate our Environment Map layer into our working document. We name the layer Lighten. - Set the blending mode of the Lighten layer to Screen. This will add the Environment Map light into our image. Adjust opacity to the level that we want. In this case I set it to 60%.
- Duplicate our new Environment Map layer (this time into the same document, which is the default). Name this new layer Sharpen.
- Set the blending mode of this new layer to Soft Light and opacity to 100%. Go to Filter > Other > High Pass. Set the radius to 5.0 pixels.
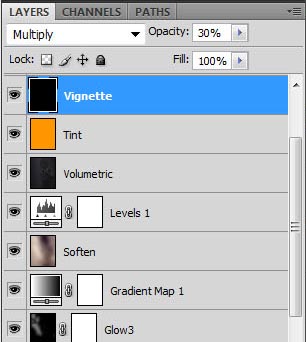
This creates a sharpening layer from our Environment Map to bring back some of our image details. We can further increase sharpening by setting the layer blend mode to Overlay. As usual, we can use the opacity dial to make more minor adjustments. - Turn the visibility of the Tint layer back on by clicking on the check-box to the left. This will give a warm tint to our image. We can control how warm our image is by changing the opacity of this layer.
- Select the Tint layer and do Layer > New > Layer. This creates a new layer on top of our tint layer.
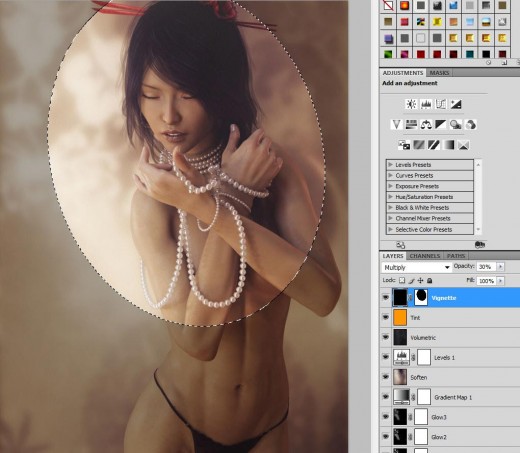
- Select our new layer and name it Vignette. Ctrl-A to select the entire layer and do Edit > Fill. In the pop-up menu select Black as our fill color and make sure that opacity is set to 100%.
- Set the blend mode of our Vignette layer to Multiply and opacity to 30%.
- Do Layer > Layer Mask > Reveal All. Click on our mask layer to select it.
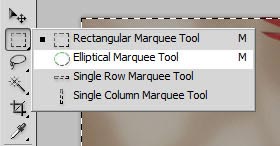
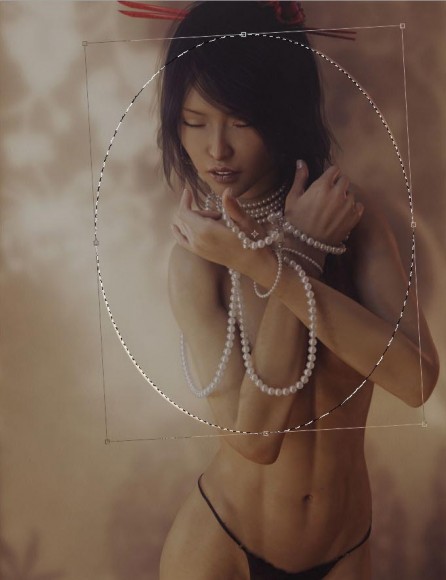
- Select the Marquee tool on the left Photoshop toolbar. Right-click on it, and select Elliptical Marquee Tool (see right). Draw an elliptical marquee around the area of our image that we want to emphasize (e.g. her face and pearls). We can also do Edit > Free Transform to rotate and scale our elliptical marquee to get it to the right position, size, and orientation.
- Once we have it in the position that we want, do Edit > Fill > Black. This will create a light area around the part of the image we want to highlight.
- Click somewhere else on the screen to deselect our marquee. Do Filter > Blur > Gaussian Blur to soften out the edges of our circle.
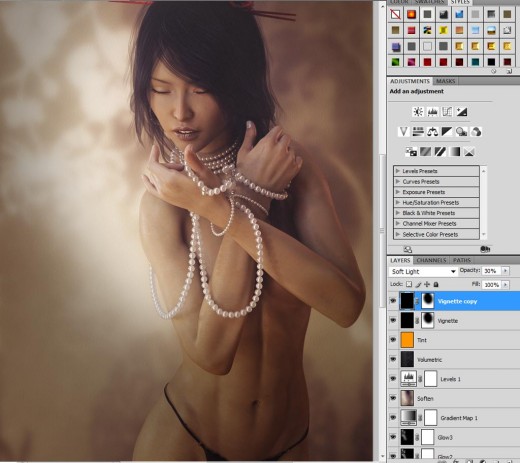
- Duplicate our Vignette layer and set blend mode to Soft Light. This finishes our Stage 2 process.
- As before, Copy our completed Stage 2 image (shown below) by doing Shift + Ctrl + C (Edit > Copy Merged).
- Create a new file by doing Ctrl + N, and then Ctrl + V to paste our Stage 2 image into the new file.
After adding our lighten and and sharpen layers, our image is now brighter and has more detail.
Stage 3 – HDR Filter
- Right-click on our Stage 2 layer and select Merge Down.
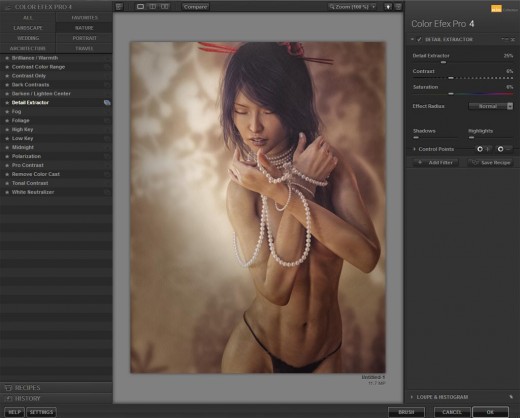
- Click on Color Efex Pro 4 from the Nik Collection (Download for free here).
- Select Detail Extractor in the Color Efex Pro 4 interface. In this case, I use the default settings (see below) and hit ok.
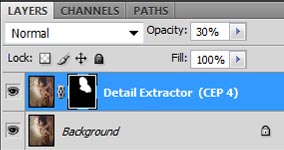
- This adds a new Detail Extractor layer to our image file. We can then set the opacity of that layer to control the level of detail added. In this case, I set the opacity to 30%.
- In addition, we may only want to add detail on certain parts of the image. To do this, select our Detail Extractor layer and do Layer > Layer Mask > Hide All. Then, paint in the areas where we want more detail.
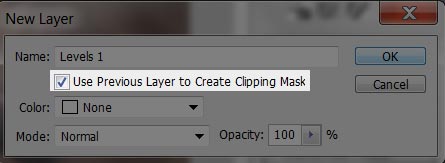
- Also note that the Detail Extractor operation will lighten our image. To re-balance the layer so that it better matches the original Stage 2 image, we add a Levels adjustment layer (Layer > New Adjustment Layer > Levels). Make sure to check Use Previous Layer to Create Clipping Mask, so that the Levels adjustment only applies to our Detail Extractor layer.
- Set the middle number in the Levels adjustments menu to 0.9. This finishes our Stage 3 process.
I do not always use the HDR filter. For this composition, I actually prefer the softer image, so I posted the finished Stage 2 image in my Daz Gallery. In fact, this applies to all of the methods outlined above; we only apply them if they help to enhance our image. Experiment with opacity and adjustment settings to get the results that you want.
Hope you enjoyed this step-by-step post-work tutorial.