Why would we want to remove our photo background?
By removing the background, we can isolate our favorite photo elements and combine them with other pictures, drawings, or 3D art, to create something creative, unique, and compelling.
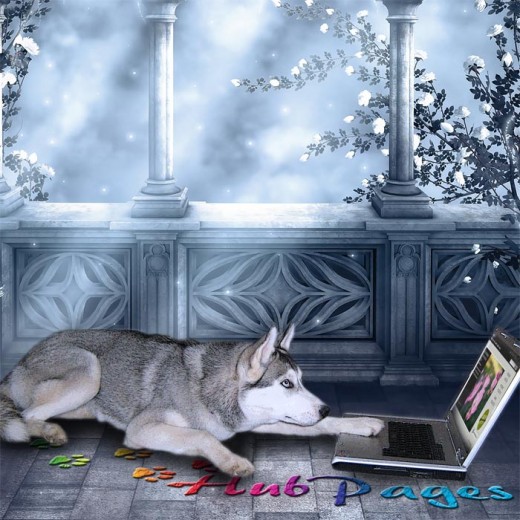
For example, the dog pictures below were created by combining photos of my Siberian Husky Lara, with various fantasy backgrounds. Puppy Lara is starting to contribute a lot to HubPages, so I wanted to honor her hard work and efforts with these special picture awards!
This tutorial explains in detail, how we can remove the background from any photo using PhotoShop. We can also remove backgrounds using GIMP and evenMicrosoft Office, but the PhotoShop tools are easy to use and allows me to remove a background in about 12 minutes.
How to Remove Our Photo Background Using PhotoShop
Step 1
Load our picture into PhotoShop.
Step 2
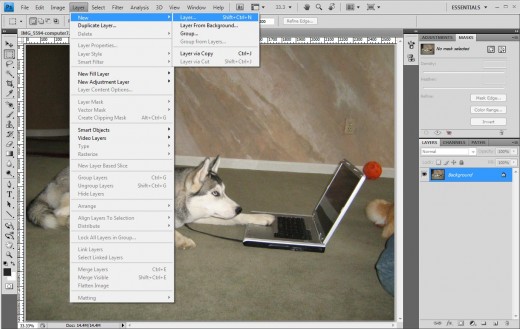
Create a new layer by going into the Layer Menu at the top of the screen and selecting New >> Layer.
Step 2 will produce a pop-up window for creating a new layer (see right).
Make sure that color is set to none, and mode is set to normal.
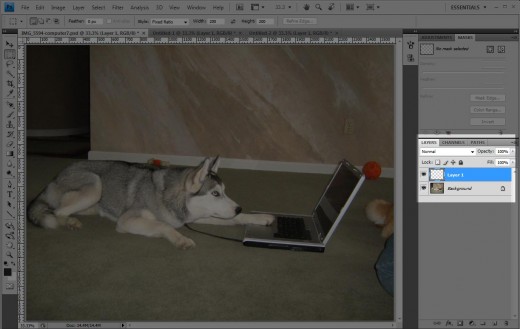
Click on OK, and a new layer (Layer 1) will be created, which we can see on the right side of the screen.
We will build a background mask in this layer.
Step 3
Make sure that the photo layer is selected by clicking on it.
Step 4
Now, we want to trace the edge between our foreground element(s) and the photo background.
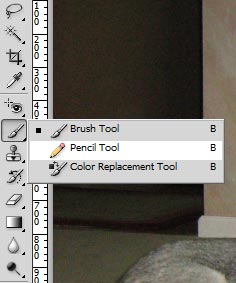
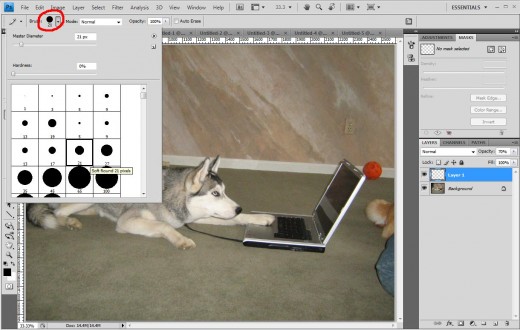
To do this, right click on the Brush Tool at the left of the interface and select the Pencil Tool (see right).
We can set our pencil width by clicking on the width button at the top of the interface (circled red in the picture below). I usually use a size-9 pencil width.
Step 5
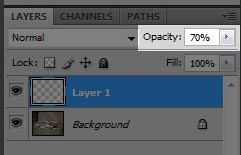
Set the opacity of our background mask to 70%. I find that this makes it easier to trace out the foreground objects.
Step 6
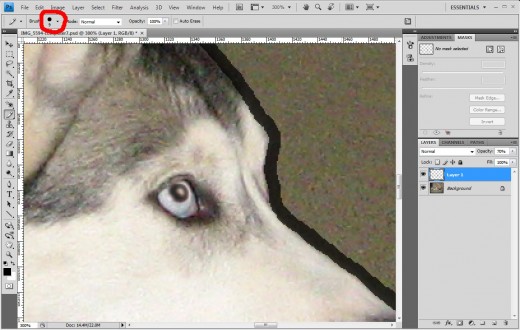
– To effectively trace the edge, we may want to zoom in on our photo by clicking Ctrl+. Ctrl- will zoom out of the photo.
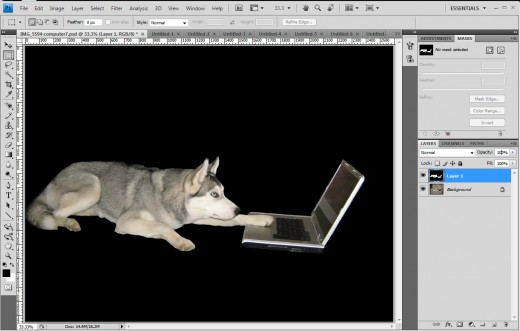
Once we are zoomed in, we can carefully paint over the appropriate edges (see below).
After we finish edge tracing, we get a black outline around our foreground objects (puppy Lara and her computer).
Step 7
Next, we want to paint over the rest of the background area.
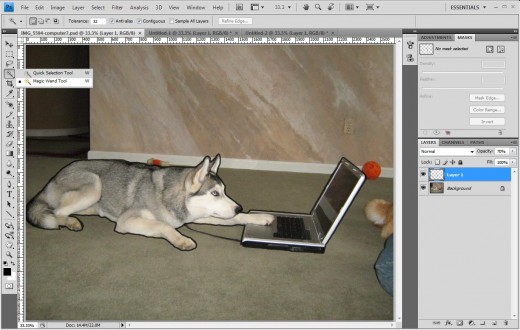
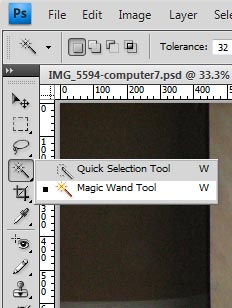
To do this, right click on the Quick Selection Tool at the leftside of the interface. Select the Magic Wand Tool (see right).
Step 8
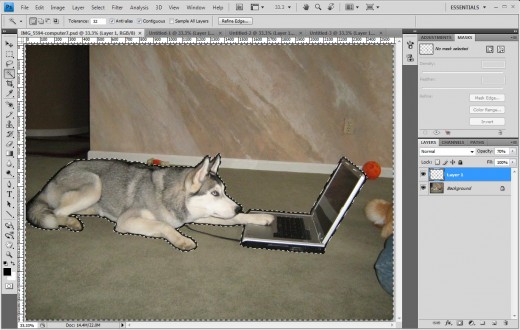
Click the Magic Wand Tool anywhere on the photo background. This will select the rest of the background area, as defined by our edge line.
In the picture below, there is a dotted line showing the background area that is selected by the Magic Wand Tool.
Step 9
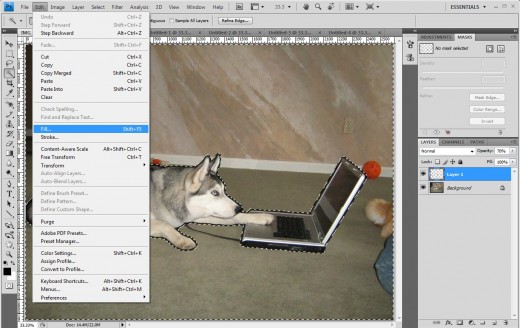
Now we want to fill in our selected background area with a solid color. We do this by going into the Edit Menu at the top of the screen and selecting Fill (see below). Pressing Shift + F5 is a faster way of achieving the same results.
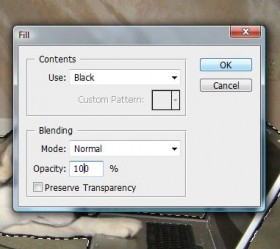
This opens up a pop-up window that lets us select our fill-color (see right). We want to use the same color as our edge-line. Black works best for me, but some people prefer using bright red or blue. Select the fill-color of our choice and click OK.
This will fill our selected background area with a solid black color. Note – we are filling in the background areas in our new mask-layer (Layer 1) and *not* our photo layer.
Step 10
Reset the opacity of our mask layer (Layer 1) to 100%. In this way, we can clearly see our background mask and whether it is properly defined.
At this point, we may make whatever adjustments to the background mask by repainting over certain areas using the Brush Tool or erasing certain areas using the Eraser Tool.
Step 11
Select our mask layer (Layer 1) by clicking on it.
Step 12
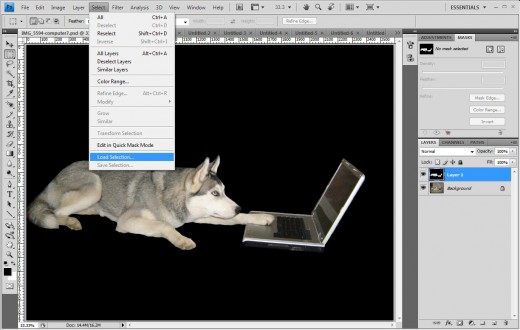
Go into the Select Menu, and choose Load Selection.
Step 13
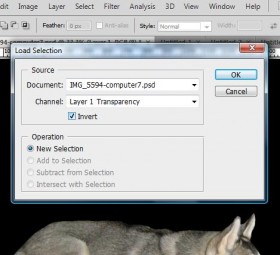
This gives us a Selection pop-up menu. Click on the Invert check-box (see right).
This will select our foreground object, i.e. it will select all the areas that are not colored black.
The dotted line in the picture below shows our selection.
Step 14
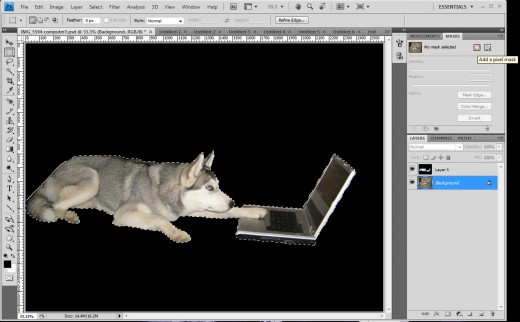
Select our photo layer by clicking on it using the layer interface to the right of the screen.
Step 15
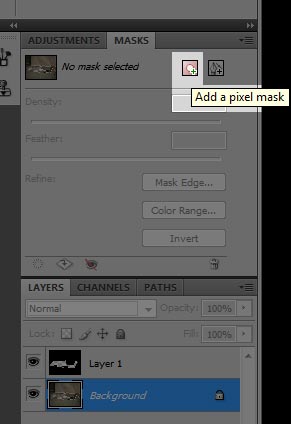
Remove our photo background by clicking on the Add a pixel mask button at the top right of the screen.
Note – This only works when we have our foreground object selected, and our photo layer active.
Step 16
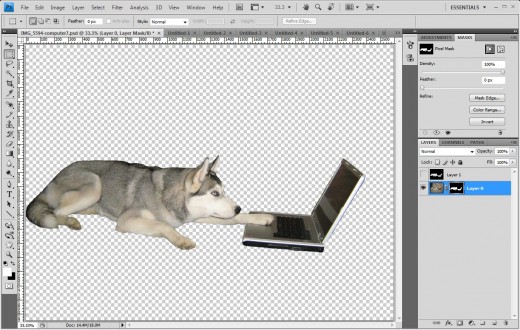
– Turn-off our background mask by clicking on the eye icon next to the layer.
Success!!
Now, we can integrate puppy Lara and her computer with whatever backgrounds or artistic effects that we want.
The process above may seem like a lot of work, but once you get used to it, it actually goes rather quickly. It takes me about 12 minutes to remove a photo background.
I created the picture below, after spotting a group of deer while walking with puppy Lara. I think Lara and her young deer friend look very peaceful together.
Let’s go wild and unleash our creativity on some really cool dog art!