Here, we focus on how to make a simple fantasy background consisting of a fantasy sky and some simple background elements. Feel free to use any of the backgrounds in this article for your own creations.
I made all the fantasy backgrounds in this article by using various Photoshop brushes and effects. This tutorial is for beginners and does not require advanced Photoshop knowledge.
Make a Fantasy Background Step 1 – Create Color Palette
The first step in making a fantasy background is to create a color palette. One easy way to do this, is to use the gradient feature in Photoshop. Below, I created a pastel blue and yellow gradient using the layer blending functionality.
- First, create a new layer. Go into the Layer dropdown menu at the top, then choose New >> Layer.
- Fill our newly created layer with a white color by selecting the whole layer (Ctrl-a) and then going into Edit >> Fill.
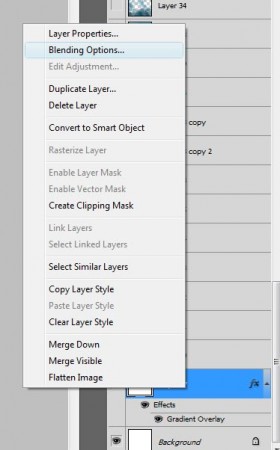
- Right click on our layer thumbnail at the right of the interface and select Blending Options from the menu that appears (see right). This creates a Layer Style pop-up menu.
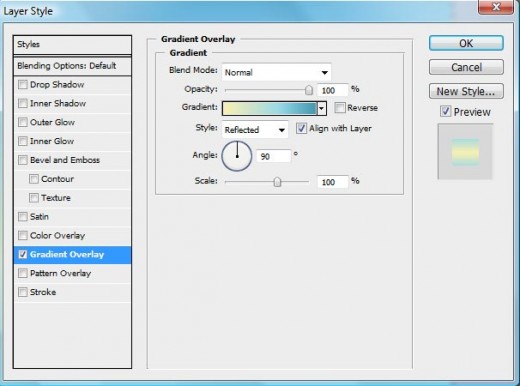
- Click on the Gradient Overlay style to the left. The gradient menu will be similar to what is shown below.
- Choose an appropriate color gradient and set the gradient style to Reflected.
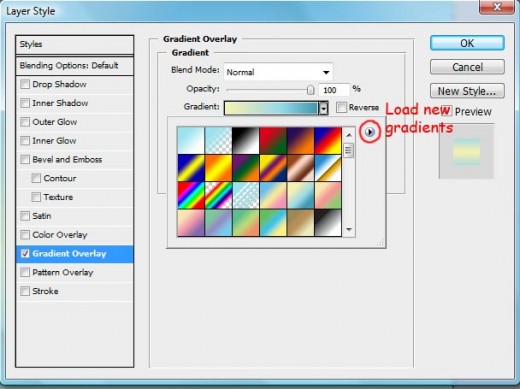
- Note, if we do not see a gradient that we like, we can load new gradients by clicking on the arrow button to the right of the gradient selection interface (shown below).
Make a Fantasy Background Step 2 – Add Texture
- Switch to brush mode (Shift-b).
- Press and hold the Alt key. Doing so will allow us to temporarily sample colors while in brush mode. Click on an area between the yellow and blue color of our gradient to get a melding of the two.
- Load in our favorite smoke brushes. There are many free smoke brushes on the web. Otherwise, we may purchase smoke brushes from Daz3D
. Just do a search for “smoke brushes”.
- Select an appropriate smoke brush and use it to add texture to our background.
- Repeat the process above with different colors from our gradient until we are happy with the results. I usually use a different layer for a different color.
Make a Fantasy Background Step 3 – Add Another Color
Sometimes, we may want to highlight a particular area in our background, or simply add in another color.
- Create a new transparent layer.
- Select a new foreground color to add.
- Switch to gradient mode (Shift-g).
- Select the transparent gradient, i.e. the gradient that goes from the foreground color to a fully transparent color. Also select the radial option from the gradient controls at the top of the screen.
- Create our gradient starting from the mid-point of our fantasy background.
- Switch to Move mode (Shift-v) and move our new color layer around until it is in the desired position.
- Add some pink-blue smoke brushes to meld the new pink area into the background.
Make a Fantasy Background Step 4 – Adjust Saturation, Brightness, and Hue
Our current fantasy background is of a very mild, pastel shade. One simple way to make our background pop more is to do the following-
- Select our entire background (Ctrl-a).
- Duplicate our current background (Shift-Ctrl-c) and paste a duplicate version on top of our current background.
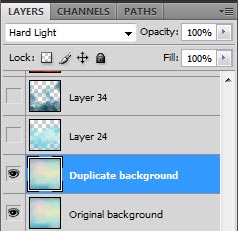
- Select the duplicate background layer and switch the layer blending mode to Hard Light (see right).
- This creates a bright and saturated background instead of our previous pastel colored one. However, we have lost much of our interesting texture from the middle of the image.
- Sample a color from our saturated background and add new smoke textures as appropriate.
In addition to using layer blending, we may also adjust the hue, vibrance, and saturation of our image to get a different colored background (Image >> Adjustments). The Photo Filter option can also be very useful.
Make a Fantasy Background Step 5 – Add Moon and Stars
Finally we just need to add some objects to our fantasy background which may include a moon, some stars, and some ocean waves below.
All the above were added using Photoshop brushes. We may purchase brushes, download free brushes, or create our own moon and stars. There are a fair number of tutorials for creating these heavenly bodies.
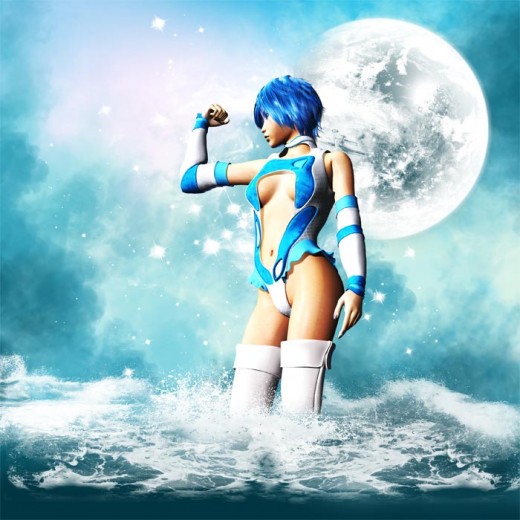
Here is a fantasy piece created with our completed fantasy background.