Adding glow can significantly enhance a Daz Studio image. Glow helps to make our images look more realistic, by softening up our lights and simulating a natural atmosphere. In this tutorial, I describe how I add glow to my Daz Studio images using Photoshop.
I use the Piano Bar scene (shown below) to illustrate how I do this. In this scene, there is very strong light coming in from behind the figure through the windows of the building. This light also creates interesting patterns on the table surface of the bar, which makes for a fun lighting environment.
The scene uses Bar Interior by Soulless Empathy and the Sultry Noir Bundle.
How I Add Glow to My Daz Studio Images
- I start, as usual, by creating my standard light layers in Daz Studio Iray. This includes an IBL (Environment Map), Key, Fill, and two Back lights. Here is a more detailed tutorial on my Iray lighting process.
- Next, I want to create an outside glow layer using just my Environment Map light (IBL). Therefore, I open my IBL light layer in Photoshop.
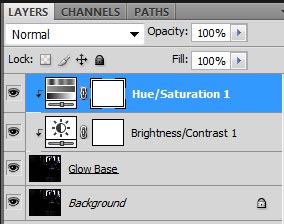
- I right-click on my IBL layer and choose Duplicate Layer. I change the name of my duplicate layer to Glow Base.
- I select my Glow Base layer and do Layer > New Adjustment Layer > Brightness/Contrast. I click on Use Previous Layer to Create Clipping Mask so that the adjustment only applies to my Glow Base layer.
- I also do Layer > New Adjustment Layer > Hue/Saturation (with clipping mask).
- Now I can control both adjustment layers to properly set my glow base. In general, I want to set Contrast very high so that I enhance the highlights in my original image. By changing Brightness, I can increase or decrease the area of glow.
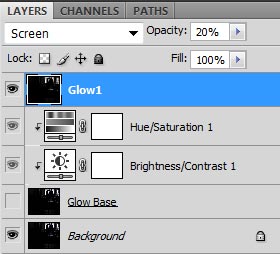
- After I am done adjusting my Glow Base layer, I duplicate the combined image by doing Ctrl+Shift+Alt+E. I name the new layer Glow1 and turn off the visibility of the Glow Base layer.
- I select my Glow1 layer and do Filter > Blur > Gaussian Blur. I set my Gaussian blur radius to 10 pixels. I set my Glow1 layer blend mode to Screen. I set my layer opacity to 20%.
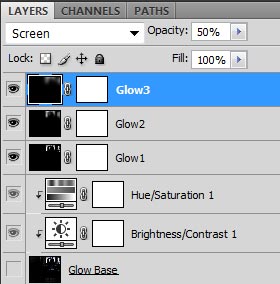
- I duplicate my Glow1 layer and call it Glow2. I do Filter > Blur > Gaussian Blur and set my Gaussian blur radius to 50 pixels. I set my layer opacity to 30%.
- I duplicate my Glow2 layer and call it Glow3. I do do Filter > Blur > Gaussian Blur and set my Gaussian blur radius to 120 pixels. I set my layer opacity to 50%.
- Now I can control the amount of glow in my image by changing the opacity level of my three glow layers.
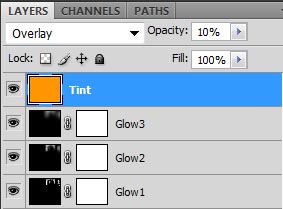
- Finally, I want to give my light a warm tint so that it simulates sunlight. To do this, I create a new layer (Layer > New > Layer). I select the new layer and fill it with an orange color (Edit > Fill). I set blend mode to Overlay, opacity to 10%, and name the new layer Tint.
Make sure to check the Use Legacy option in the Brightness/Contrast adjustments area.
This will allow us to make the brighter areas much brighter and the darker areas much darker, thus clearly separating out our glow spots. Note however, this is not an option we want to generally use because it causes loss of image information. This article has more a comprehensive discussion of the Use Legacy option.
The reason why I added glow separately to my IBL layer is so that I can control the level of glow there separately from the rest of my other lights. However, we can also apply glow to all our lights at once. In the image below, I applied my glow technique to the full Piano Bar scene (with all lights present).
Note that while the front glow is appropriate, the back glow is a bit weak. To add that extra punch to our composition, we want to increase the glow coming in from our IBL layer. Since we have already created a separate glow layer for this, we can simply make a merged copy and paste it into our full scene. Set the blend mode to Screen, and adjust opacity to suit our liking. In this case, I set opacity to 50%.